Your homepage has seconds to capture attention, communicate value, and invite users to explore further. But standing out in 2026, where design trends evolve quickly and user expectations are higher than ever, is no small feat. Striking the right balance between creativity, clarity, and functionality is a challenge many brands face.
Luckily, we have a list of examples to get inspired from
Whether planning a redesign or building from scratch, these standout examples will spark ideas and offer actionable insights to help you craft a homepage that truly connects with your audience.
Why Websites Need a Compelling Design?

Web designers focus heavily on homepage design because it is critical across UX, branding, SEO, and conversion, with special attention to the key elements that shape user experience and business results.
In fact, 94% of a website's first impressions are design-based, highlighting just how important homepage design is for attracting and engaging visitors.
Let’s break down the key reasons in more detail:
1. It Forms the First and Fastest Impression

Website visitors who land on your homepage judge your site’s professionalism, credibility, and relevance in under a few seconds, as soon as a visitor arrives. That snap judgment often determines whether they stay or bounce. A well-crafted homepage uses clear visual hierarchy, thoughtful typography, and clean layout structures to immediately communicate:
- What your website is about
- Who is it for
- Why it matters
Your website visitors might never scroll beyond the fold, so it's crucial to keep important information above the fold.
This clarity reduces cognitive load and helps users feel oriented from the start.
2. It Anchors Your Brand Identity
A homepage is a design-heavy opportunity to convey your brand’s visual and verbal personality. A well-crafted homepage should combine aesthetic appeal with consistent branding to reinforce recognition and emotional tone. Designers use consistent color palettes, typefaces, image styles, and tone of voice to:
- Reinforce brand recognition
- Set the emotional tone (trust, innovation, creativity, etc.)
- Ensure design continuity across the entire site
This helps build familiarity and loyalty, especially for first-time visitors exploring your brand.
3. It Orchestrates User Flow and Site Architecture
A homepage isn’t just a landing zone — it’s a launchpad. Designers strategically place navigational elements like the navigation bar, calls-to-action (CTAs), and content sections to guide users toward high-value areas of the site, such as:
- Product pages
- Service offerings
- Pricing details
- Contact or conversion forms
User friendly navigation is essential for helping visitors quickly find what they need, guiding them seamlessly through the site and enhancing their overall experience.
A compelling website homepage design uses wireframing and UX strategy to support intuitive navigation, ensuring users don’t feel lost or overwhelmed.
4. It Directly Impacts Conversion Rates

The homepage plays a pivotal role in your conversion funnel. Whether your goal is lead generation, sales, or sign-ups, the design must:
- Highlight the value proposition early
- Minimize friction by reducing unnecessary steps
- Use persuasive content, visuals, and CTAs
Techniques like A/B testing, heatmaps, and scroll-depth tracking help designers refine these elements for maximum conversion efficiency.
5. It Affects SEO and Performance Metrics
From a technical perspective, homepage design contributes to search engine optimization and overall site performance:
- SEO: Search engines analyze homepage content, structure, metadata, and internal links. A homepage that clearly communicates relevance and includes optimized headings, alt tags, and structured data can improve visibility.
- Performance: Fast load speeds, responsive design, and accessible code are all homepage essentials. Optimizing the mobile version of the homepage is crucial, as a significant portion of visitors access sites via smartphones and tablets. Poor design practices — like large, unoptimized media files or bloated scripts — can hurt rankings and user experience.
Designers often collaborate with developers to ensure the homepage balances aesthetics with clean code, mobile-first principles, and, when possible, incorporates cutting edge technology to deliver a visually appealing and high-performing experience.
What Should Be Included in a Homepage?
A great web design integrates all the elements needed for an effective homepage, including essential visual, structural, content, and digital design elements like:
1. A Clear and Compelling Unique Selling Proposition
Visitors should instantly understand what your business does and why it matters to them. Your homepage should make the core message immediately clear to visitors. This is achieved through:
- Headline: A short, punchy statement that tells users exactly what you offer. It should sit prominently above the fold and speak directly to a pain point or benefit.
- Supporting Subheadline: A sentence or two that adds clarity or context — think of it as your 5-second pitch.
- Targeted Language: Use language tailored to your core audience. Avoid jargon unless it’s appropriate for your niche.
The most important part of a homepage is a clear value proposition that tells visitors what you offer and why it matters to them.
2. Primary (and Secondary) Calls-to-Action
Your homepage should actively drive users to take the next step. A clear, well-placed primary CTA helps steer users toward conversion goals. It should be:
- Action-oriented (“Get Started,” “Explore Plans,” “Request a Demo”)
- Visually distinct (using contrasting color, placement, and size)
- Repeated strategically without overwhelming the design
- Optional Secondary CTAs can support users in earlier stages of their journey, such as “Learn More” or “See How It Works.”
3. An Intuitive, Accessible Navigation
Your homepage should make it effortless for users to move through your site. User friendly design combines clear messaging, engaging visuals, and accessible functionality to enhance navigation and overall user experience. Effective navigation includes:
- Logical menu structure: Prioritize high-intent pages (e.g., Products, Features, Pricing, Contact).
- Sticky nav bars: Allow navigation to stay accessible while scrolling.
- Dropdown menus: Offer quick access to subpages without cluttering the top menu.
4. A Visually Engaging Hero Section
The hero section — usually the first visual block on the page — is where users’ eyes naturally land. Strong visual design is essential here, as it creates an engaging hero section that captures attention and reinforces your brand identity. This area should feature:
- A striking image, animation, or background video that supports your brand narrative
- Responsive design that adapts seamlessly to desktop, tablet, and mobile views
- Optimized file sizes to prevent slow load times
Hero sections often feature high-quality lifestyle media to tell a brand story effectively without heavy text.
5. Trust-Building Elements (Social Proof)
Today’s site visitors are savvy — they seek evidence before committing. Trust elements can include:
- Customer logos: Displaying customer logos as trust-building elements shows who you’ve worked with (especially if they’re recognizable brands) and provides instant credibility.
- Testimonials: Short quotes from real customers that speak to results or satisfaction
- User stats: Quantitative proof such as “Over 100,000 businesses served”
- Awards, badges, certifications: Especially important in B2B or regulated industries
Effective homepage designs often feature testimonials or client logos to build trust with visitors. Social proof features, including customer logos and testimonials, build immediate credibility for high-performing sites.
6. Highlights of Your Core Offerings
Users want to know what you provide — fast. Clearly highlighting what your platform offers helps users quickly understand your main features and benefits. An overview section should:
- Feature 3–6 of your main products, services, or benefits
- Include icons or small visuals for quick scanning
- Offer brief, benefit-driven copy with clear links to dedicated pages
This section informs and also helps SEO by reinforcing your most important keywords.
7. An On-Site Search (When Applicable)
A search bar boosts usability for content-rich sites like blogs, SaaS platforms, or large eCommerce stores. A good search feature should be:
- Visible but unobtrusive (often in the top right corner)
- Fast and predictive, offering suggestions as users type
- Accessible on all devices
8. An SEO-Optimized, Mobile-Responsive Design
The homepage must perform well technically. Some essentials include:
- Fast load speed: Compress images, minimize third-party scripts, and use a CDN
- Mobile-first layout: Prioritize thumb-friendly design, responsive fonts, and collapsible menus
- Structured data and semantic HTML: Helps search engines understand your content hierarchy
20 Best Homepage Design Examples and Why They Work
In a digital world flooded with websites, standing out is no easy feat. The best homepages don't just look great — they work hard to capture attention, guide user behavior, and convert visitors into customers.
1. Asana

Asana’s homepage is a prime example of clean and user-friendly design, with a focus on clarity. It uses white space effectively, drawing attention to its core offer: streamlining team collaboration. Concise headlines and interactive elements like product demos and testimonials help engage users quickly.
Key Takeaway: Keep your design clean and easy to navigate. Use white space and concise messaging to communicate your product’s benefits clearly.
2. Pipcorn

Pipcorn’s ecommerce website highlights its unique heirloom corn snacks with visuals bursting with colors. Pipcorn's use of color and imagery creates strong visual interest that draws visitors in and keeps them engaged. This appeals directly to health-conscious consumers and reflects the brand’s commitment to quality, while emphasizing the fun of it.
Key Takeaway: Invest in high-quality visuals that showcase your product’s uniqueness and align with your brand’s values to create a lasting impression.
3. Rizz Living

With its stylish design and emphasis on high-quality visuals, Rizz Living creates a compelling storefront for sustainable fashion. The straightforward navigation to the shopping page guides users effortlessly.
Key Takeaway: Focus on clean, high-quality visuals and easy navigation to make your website visually appealing and user-friendly.
4. Beardbrand

Beardbrand’s homepage is a great example of integrating brand personality and community-building into homepage design. It features sharp typography, crisp images, and clean spaces that tell a straightforward yet assertive personality. It also features helpful content on taking care of beards and tips on styling them.
Key Takeaway: Infuse your brand’s personality into your homepage. Provide valuable content and integrate social proof to build a loyal community.
5. Slack

Slack’s homepage focuses on user-centric and user friendly navigation, making it easy for visitors to access relevant information. The design avoids overwhelming users by keeping navigation and content simple and focused. New features and integrations are highlighted, showing the platform’s ongoing evolution.
Key Takeaway: Keep your homepage fresh by regularly updating it with new features. Simplified navigation enhances user experience and retention.
6. Warby Parker

The homepage is simple yet effective, with high-quality eyewear photos and clear navigation of its selection. Features like virtual try-ons and home try-ons create a personalized, convenient shopping experience.
Key Takeaway: Use clean design and strong visuals to make your homepage intuitive. Add interactive features to personalize the user experience.
7. Figma

Figma is a dynamic website that uses animated visuals to engage users and highlight its innovative features. Figma uses dynamic and animated visuals to showcase its focus on creativity as a design platform. The messaging speaks directly to designers and teams, addressing their needs for a platform for creative works.
Key Takeaway: Use interactive demos to showcase your product’s key features. Tailor your content to the specific needs of your audience.
8. Atlassian

Atlassian’s homepage is structured to cater to a diverse audience. The design is consistent and accessible, which enhances the overall customer experience by making it easy for users to navigate and find solutions tailored to their needs through clear CTA.
Key Takeaway: Tailor your homepage to different user segments. Consistent design and clear calls-to-action help guide visitors to the right product or service.
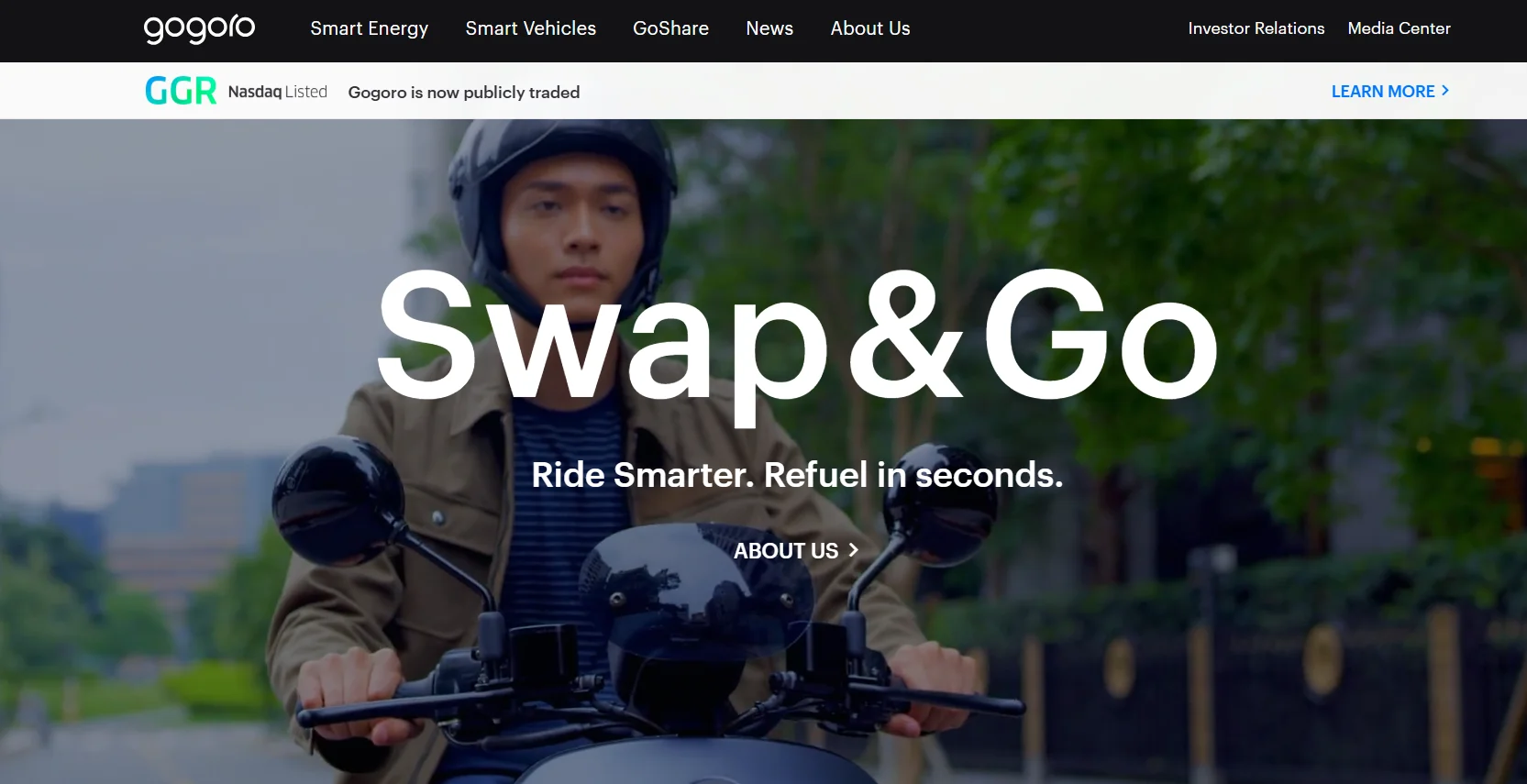
9. Gogoro

Gogoro’s homepage emphasizes its innovative, eco-friendly approach to urban transportation. Engaging visuals and content about their AI-powered 360˚ ecosystem showcase the brand’s commitment to sustainability. By leveraging cutting-edge technology, Gogoro sets a new standard for modern homepage design examples, demonstrating how advanced solutions can drive both user experience and industry leadership.
Key Takeaway: Highlight your brand’s unique selling points, such as innovation or sustainability, with engaging visuals and clear messaging to set you apart from competitors.
10. Monday.com

Monday.com’s homepage is colorful and dynamic, mirroring the versatility of its platform. Recognized as an award winning website, Monday.com is known for its innovative and versatile homepage design. The design includes customer testimonials and feature explanations, helping to build credibility and trust.
Key Takeaway: Use vibrant visuals and interactive elements to demonstrate your product’s versatility. Testimonials add credibility and help potential customers relate to real-world success stories.
11. Omsom

Omsom’s awesome homepage is vibrant and culturally rich, effectively conveying its mission to highlight bold Asian flavors. The homepage features captivating visuals that grab attention and convey the brand's mission, using bright colors and authentic imagery to engage visitors. Clear CTAs like “Add to Basket” guide users towards exploring and purchasing their products.
Key Takeaway: Embrace your brand’s authenticity through vibrant visuals and storytelling. Use engaging content to connect with your audience on a deeper emotional level.
12. Airbnb

Airbnb’s homepage is clean, user-friendly, and geared towards inspiring travel. The prominent search bar encourages users to plan their next trip easily, and high-quality images of destinations evoke wanderlust. Trust signals and testimonials further build credibility.
Key Takeaway: Make interactive elements easy to find, prioritize user engagement, and use inspiring visuals and social proof to motivate action.
13. Loom

Loom’s homepage is a perfect example of simplicity and a clear value proposition. It is straightforward, focusing on its core value proposition: simplifying video messaging. The headline is clear and concise, while a prominent call-to-action invites users to sign up for free. The minimalist design ensures that the messaging remains the focus.
Key Takeaway: Keep your homepage simple, focusing on your primary value proposition. A strong, clear call-to-action encourages immediate user engagement.
14. Miro

Miro’s homepage is designed to showcase its collaborative online whiteboard platform with a clean, intuitive layout. Interactive elements like product tours and templates engage users, while testimonials and case studies build credibility. Miro’s interactive demos and resources are effective in allowing users to explore product capabilities directly on the homepage.
Key Takeaway: Use interactive demos and resources to showcase product capabilities. Social proof can enhance trust and encourage user adoption.
15. Uber

Uber’s homepage is action-oriented and user-centric, with a clear emphasis on its ride-hailing service. Uber’s own site serves as the primary platform for engaging and converting customers, making it the central hub for showcasing their brand identity and services. The prominent “Sign Up” button for new users and “Log In” for existing users makes navigation simple. Location-based services and personalized options enhance the user experience.
Key Takeaway: Design for both new and returning users. Highlight your service’s benefits and offer personalized options to drive user engagement.
16. Webflow

Webflow’s homepage is sleek, compelling, and showcases the product in action. It stands as a shining example of innovative and effective homepage design, setting a benchmark for best practices in the industry. Clear messaging like “Your site should do more than look good” hits fast, while smooth animations and a strong CTA keep users moving. It’s a live demo wrapped in great design.
Key Takeaway: Let your product speak through your design. Clear copy and real-time visuals guarantee an instant impact with your audience.
17. BiC

BiC’s homepage is clean and straightforward, making it easy for users to navigate their product offerings. Clear product images are used throughout the homepage to help users quickly identify and explore different products. Categories are clearly displayed, and promotions or new product launches keep the content dynamic.
Key Takeaway: Organize your product offerings clearly for easy navigation. Highlight promotions and new releases to encourage repeat visits.
18. Hotjar

Hotjar’s homepage directly communicates its purpose: understanding user behavior. As a web page, it effectively uses simple yet informative visuals and messaging, like heatmaps and session recordings, to make complex analytics accessible and easy to understand.
Key Takeaway: Communicate your product’s value clearly with straightforward messaging. Use simple explanations and visuals to make complex features easy to digest.
19. Mailchimp

Mailchimp’s homepage is vibrant and reflects the brand’s casual personality. Bold headlines immediately communicate key messages, while bold typography and fun illustrations make the user experience enjoyable. Enticing and clear calls-to-action, like “Save 50% for 12 months,” drive user registration.
Key Takeaway: Infuse your brand’s personality into your homepage design to create a fun and memorable user experience. Prominent calls-to-action are key to driving engagement.
20. Notion

Notion’s homepage is an excellent example of sleek and minimalist design, focusing on its all-in-one workspace solution. The homepage showcases various use cases, highlighting the platform’s versatility. The “Get Notion Free” button lets users experience the product firsthand.
Key Takeaway: Showcase your product’s versatility by demonstrating a wide range of use cases. Keep the design minimalist to ensure focus on the product’s key value propositions.
How to Optimize Your Homepage

Your homepage is often the first impression potential customers will have of your business, so making it as effective as possible is key to driving conversions. An optimized homepage grabs attention, builds trust, improves user experience, and drives action. Here’s how:
1. Clarify Your Value Proposition Immediately
Your homepage design ideas should clearly communicate what your business does and the value it offers within the first few seconds. A clear value proposition should be front and center, quickly informing visitors about your core offering and why it matters to them.
- What’s your unique selling point (USP)? This could be a product, service, or experience that no one else provides in the same way.
- Keep the message simple and concise. Your headline should answer the “what” and “why” clearly.
- Example: “Affordable Custom T-Shirts That Help You Stand Out” or “Get Fast and Reliable IT Support for Your Startup.” Dropbox, for instance, features a clean layout with a clear headline that communicates its value proposition and uses contrasting colors for its primary call-to-action.
Visitors should know immediately if your business is relevant to them. If your value proposition isn’t clear, they might leave your site and never return.
2. Use Clear, Strong Calls to Action (CTAs)
Your homepage needs to guide visitors toward the next step. This is where calls to action (CTAs) come in—buttons or links that prompt visitors to act. Clear, strong CTAs are essential for capturing the visitor's attention and guiding them toward action.
- Be direct and action-oriented. Use simple phrases like “Shop Now,” “Get Started,” “Request a Demo,” or “Subscribe Today.”
- Position CTAs strategically. Place them above the fold (visible without scrolling) and throughout the page for easy access.
Without a clear CTA, your visitors will likely leave without taking any meaningful action. A strong CTA directs them to take the next step, whether it’s making a purchase, signing up, or contacting you.
3. Optimize for Mobile
More people are browsing the web on mobile devices than ever before, so it’s essential to ensure your homepage looks great and functions smoothly on smartphones and tablets.
- Your website layout should adapt to various screen sizes, ensuring text is legible and buttons are easy to click.
- Mobile screens are smaller, so keep the menu and other elements straightforward.
- Compress images and remove unnecessary elements that could slow down your site.
Over half of web traffic comes from mobile devices, and Google prioritizes mobile-friendly websites in search rankings. A seamless mobile experience is crucial for retaining visitors and converting them into customers.
4. Use Compelling Visuals and Branding
Your homepage is a reflection of your brand. Ensure your design elements align with your company’s identity and resonate with your target audience. Blending beauty and functionality in your visual design creates a memorable homepage that is both visually stunning and practical.
- Use visuals that tell your brand story and show your product or service in action.
- Your design should reflect your brand’s personality and maintain consistency across the website. Visual interest can be created through dynamic design elements and color schemes, helping to attract and engage visitors.
Strong visual appeal builds trust and makes your site feel professional. It also connects visitors emotionally to your brand, encouraging them to stick around.
5. Keep It Simple and Easy to Navigate
Avoid overwhelming users with too much information on your homepage, as this can lead to clutter and sensory overload. Instead, focus on the most important elements and present them in a clean, user-friendly layout.
- Use short paragraphs, bullet points, and headings to make content easy to digest.
- Make sure users can easily find what they’re looking for, whether it’s products, services, or contact information.
Why it matters: A cluttered homepage can frustrate visitors and cause them to bounce. A clean, intuitive design keeps them engaged and helps them find what they need quickly.
6. Incorporate Social Proof and Trust Signals
Building trust is critical for small businesses and startups. Show potential customers that others have had positive experiences with your business.
- Display customer reviews, ratings, or case studies to build credibility.
- Highlight any industry certifications, secure payment options, or affiliations with reputable organizations.
- If applicable, show logos of your well-known clients or partners.
Social proof reassures visitors that others trust your business, increasing your credibility and motivating them to take action.
7. SEO Optimization
For small businesses and startups, being found online is critical. Ensure your homepage is optimized for search engines to increase organic traffic.
- Incorporate keywords related to your business into headings, meta descriptions, and content.
- Optimize images with alt text to improve accessibility and help search engines understand the content of your visuals.
- Link to other important pages on your site to improve site structure and SEO.
Why it matters: Optimizing for SEO increases your chances of ranking higher on search engine results pages (SERPs), making it easier for potential customers to find you.
FAQs
How do I design my home page?
Start by defining its primary goal (e.g., generate leads, inform) and your audience's key need. Use a clear visual hierarchy to guide visitors from a strong headline and value proposition to clear calls-to-action, ensuring fast load times and mobile responsiveness.
What are the latest homepage trends?
Current trends include bold, minimalist hero sections with ample whitespace, immersive full-screen video backgrounds, micro-interactions and subtle animations, dark mode options, and a focus on inclusive, accessible design and authentic imagery over stock photos.
What are the 7 website design elements?
Seven essential elements are: 1. Layout & Grid, 2. Color Palette, 3. Typography, 4. Imagery/Visuals, 5. Navigation, 6. White Space, and 7. Interactive Elements (like buttons and forms). Together, they create a cohesive, functional, and aesthetic user experience.
What are common homepage mistakes?
Common mistakes include unclear value proposition, weak or missing calls-to-action, cluttered layout, slow loading speed, neglecting mobile design, and using generic stock imagery that fails to connect the brand authentically with visitors.
Final Thoughts
The examples we shared should inspire your design and demonstrate how diverse industries approach engagement, aesthetics, and functionality, leading the web design trends. Take these homepage design examples as a starting point and apply the insights to your own website to better engage your target customers and boost conversions. By implementing clear calls to action, optimizing for mobile, and focusing on trust-building elements, you can create a homepage that draws visitors in and converts them into loyal customers.
Let us know how Evolv can help you deliver your website design ideas that will stick with your audience!
Also, check out our blog and be updated with the latest insights on brand-building and digital marketing!







